Flutter is Google’s ASCII text file UI toolkit for building stunning apps for mobile, desktop, web, and embedded devices from one codebase. Over the last few years, it's become the leading alternative for developers who wish to create apps for multiple platforms; however designers need a visible tool for prototyping and making Flutter UI, instead of handcrafting Dart source code. Enter XD to Flutter!
Flutter is Google’s ASCII text file UI toolkit for building stunning apps for mobile, desktop, web, and embedded devices from one codebase. Over the last few years, it's become the leading alternative for developers who wish to create apps for multiple platforms; however designers need a visible tool for prototyping and making Flutter UI, instead of handcrafting Dart source code. Enter XD to Flutter!
It’s been nearly a year since the primary preview unleash of the plugin, and we’ve continuing to refine and improve it, with some of minor updates, a significant v1.0 launch last summer, and now a v2.0 unleash to match with the launch of Flutter 2!
Wait, what is XD to Flutter?
The name in all probability provides it away, however the XD to Flutter plugin could be a powerful, easy-to-use tool to export your gorgeous Adobe XD styles into clean, useful code for Flutter. you'll copy code for specific visual components from your design, export reusable widgets, or maybe entire views.
That means that with the XD to Flutter plugin, you'll be able to get your styles running on just about any device with the clicking of a button. It’s not reaching to code your whole app for you, but it’ll offer you a head start. XD to Flutter is constructed by gskinner in partnership with Adobe, and is printed as a plugin for Adobe XD itself, thus you'll use it with any existing Adobe XD style you’re building.
Awesome! So what’s new?
Early versions of XD to Flutter offered great support for bringing out all the different visual elements in a design: vector graphics, images, rich text, background blur, blend modes, shadows, and the like, but the results can be static and inflexible. While it's useful for retrieving icons or text styles, we want to do even more! XD allows designers to create dynamic user interfaces, with tools such as responsive layouts, scrollable areas, stacks, and grids; we want the plugin to support each of these capabilities and with v2.0 we have made a lot of progress.
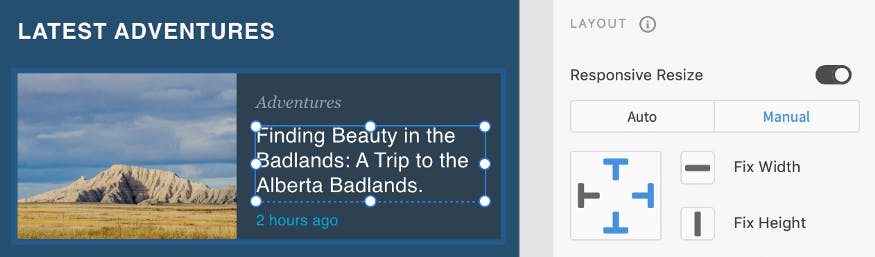
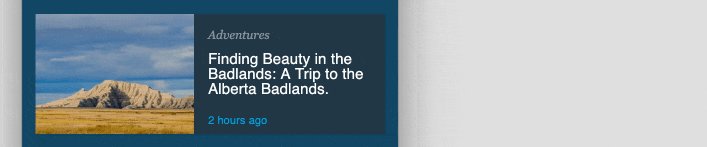
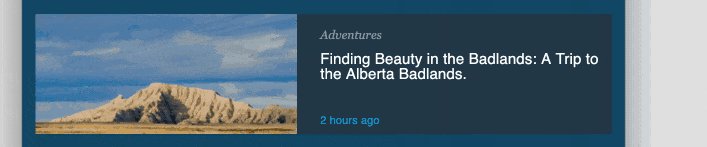
Responsive Resize
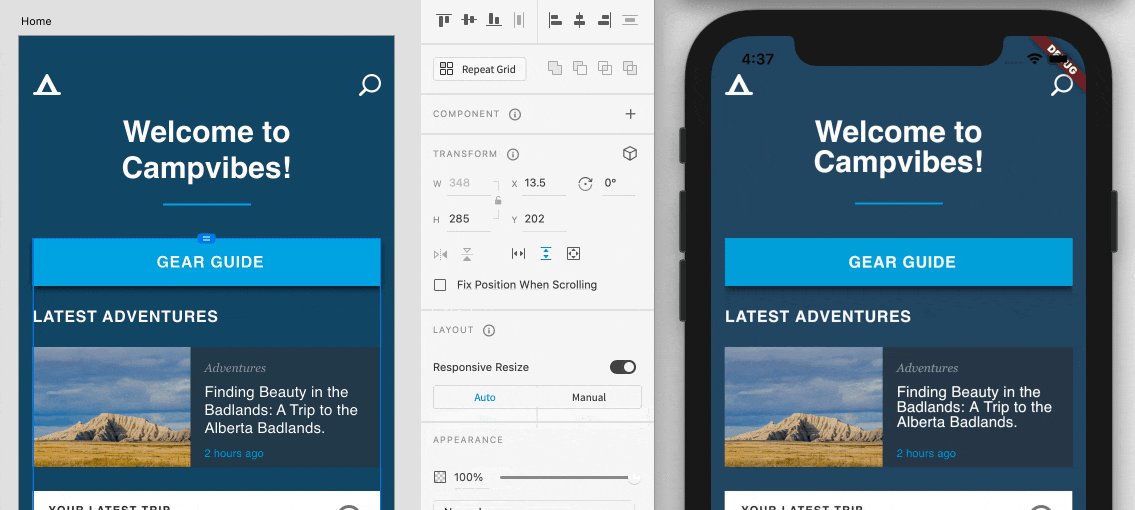
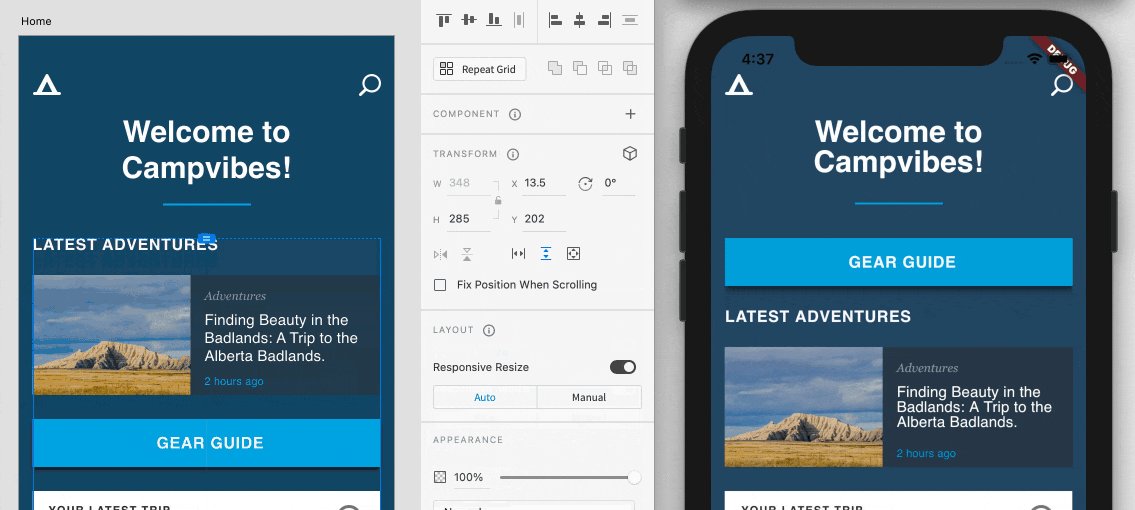
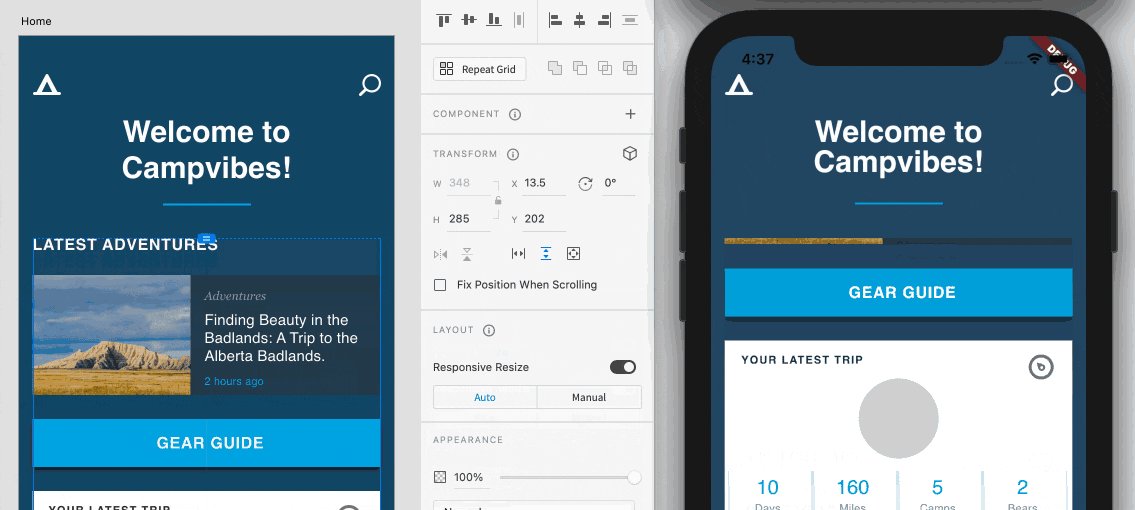
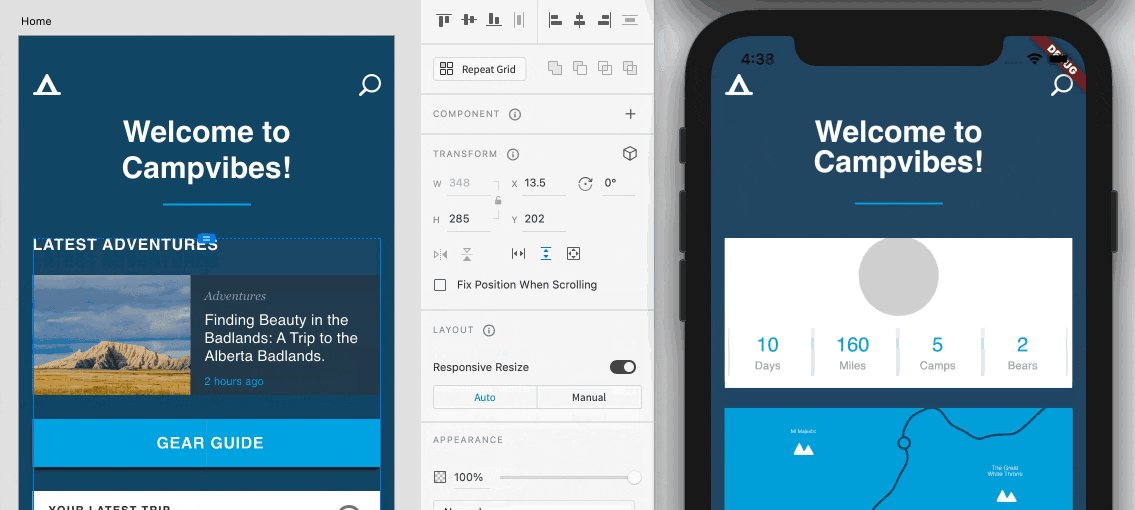
XD to Flutter supports XD's responsive layout capabilities, allowing you to "embed" elements in attached parents and precisely control how they resize. Flutter developers can even use the widgets embedded in the opensource adobe_xd package to take advantage of these layout templates directly in their projects.

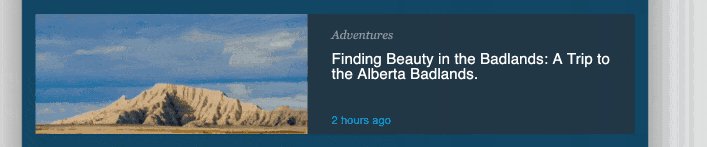
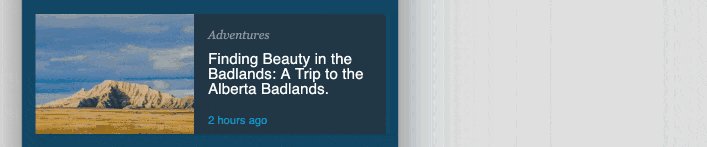
Responsive design in XD

Responsive design running in Flutter
Stacks & Scroll Groups
Stacks and scroll groups offer a new way to dynamically organize screen content in Adobe XD. Stacks allow you to arrange a group of different items in a horizontal or vertical list, with variable spacing between them. Group scroll allows you to specify an area to scroll through a larger group of content vertically or horizontally.
XD to Flutter v2.0 supports both of these features, turning them into generic Flutter widgets (row, column and scroll views). You can also place stacks in scrolling groups, to create easily scrollable lists of items.

Stacks & Scroll Groups in XD (left) and Flutter (right)
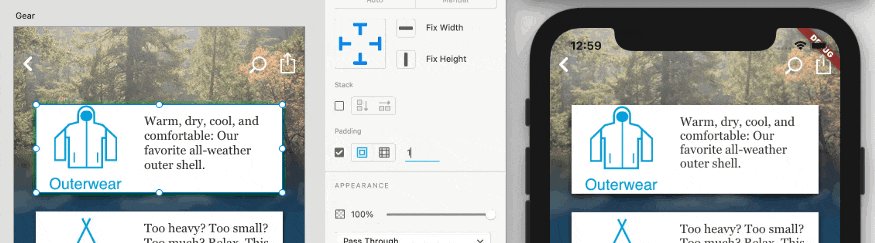
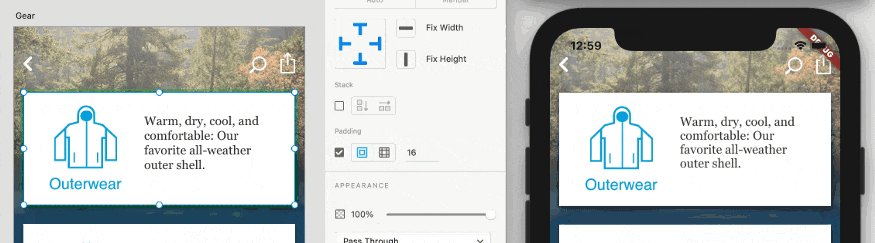
Padding & Background Elements
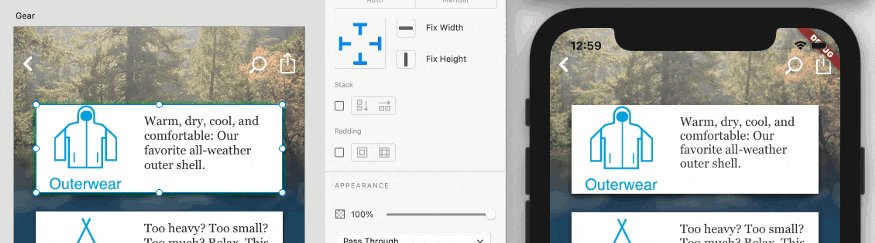
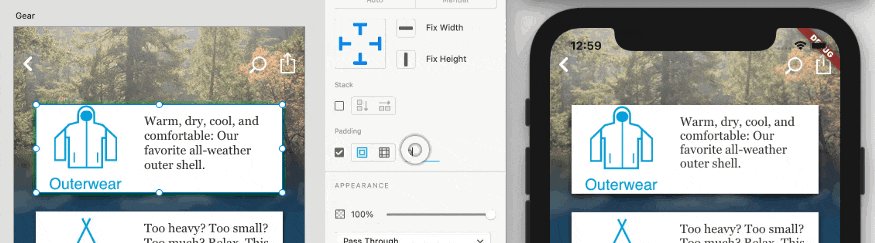
Another new feature is the background element, which allows you to set a visual element as the background for a group. This can be combined with fills to space the background edge away from the content.

Padding & Background in XD (left) and Flutter (right)
Flutter 2 & null safety
The layout features described above allow for a much more responsive user interface, complementing Flutter 2's improved support for form factors such as desktop and web.
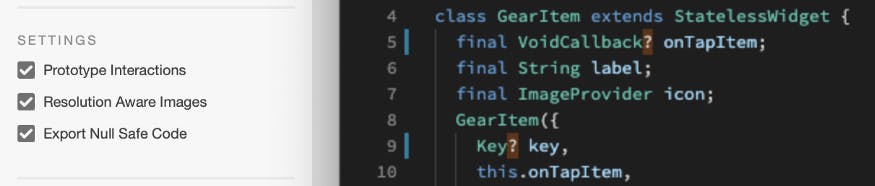
Flutter 2 also introduces voice null security, a language feature that helps developers detect nullability issues before they cause problems in their app. XD to Flutter v2.0 includes a new setting to "Export zero safe code", ensuring that generated code is future-ready.

“Export Null Safe Code” setting and output
Sounds great! How do I get started?
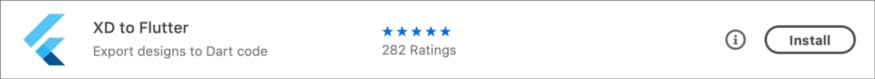
Whether you're using it to copy code for complex gradients, or to export fully responsive, parameterized and interactive widgets, it's easy to join the thousands of creative professionals already using the XD to Flutter plugin. You can install this by selecting "Browse Plugins..." from Adobe XD's "Plugins" menu and searching for "Flutter" (oddly, the "XD to Flutter" search was unsuccessful), or simply by visiting adobe.com/go/xd_to_flutter .

Install XD to Flutter via the Plugin menu
Once installed, open the XD to Flutter panel from the plugins panel and tap "Need help?" link to check the plugin documentation.
Flutter 2 is an exciting step forward for the framework, with a focus on creating beautiful apps that work almost anywhere. At gskinner, we're excited to be working with Adobe and Google to ensure that XD to Flutter continues to make the process of translating fun designs into products that work faithfully easier.
Stay tuned for more exciting plugin updates coming soon!
Grant Skinner is the lead developer of "XD to Flutter" and manages gskinner, an agile team of designers, developers and strategic thinkers who create innovative digital solutions for discerning customers, using refined processes from 20 years of successful delivery and happy stakeholders.